Einleitung
Gegeben sei folgender Projektauftrag:
Für die Firma Crash AG, eine Handelskette für Autozubehör, soll eine Web-Applikation zur besseren Übersicht über die Filialen und des Unternehmens für Kunden realisiert werden.
Das Unternehmen verfügt über vier Filialen (Gengenbach, Offenburg, Lahr und Kehl) mit einer Hinsicht auf eine zukünftige Ausweitung.
Circa 250 Mitarbeiter kümmern sich um den reibungslosen Betriebsablauf und die Betreuung von etwa 2.500 Kunden. Das Produktsortiment umfasst circa 300 verschiedene Autozubehörteile.
Kunden können über das Web auch auf den Produktbestand suchend zugreifen.
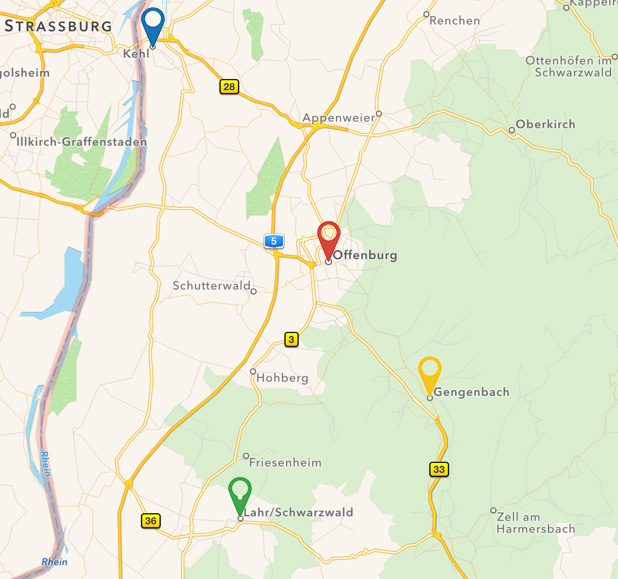
Übersichtskarte
Das Unternehmen verteilt sich seinen Filialen über ein größeres Einzugsgebiet:
- Crash AG – Gengenbach
Frau Stefanie Terrell
Hauptstr. 14
77723 Gengenbach
Tel. 07803-765544 - Crash AG – Offenburg
Herr Marc Tanell
Hauptstr. 29
77652 Offenburg
Tel. 0781-765544 - Crash AG – Lahr
Frau Katja Barell
Hauptstr.39
77933 Lahr
Tel. 07821-765544 - Crash AG – Kehl
Frau Julia Becell
Hauptstr. 4
77694 Kehl
Tel. 07853-765544

Aufgabe 1: Analyse einer Web-Applikation
- Melden Sie sich am CMS-System (WordPress) mit den Zugangsdaten Ihrer Gruppe an und machen Sie sich mit dem System vertraut. (Pro Instanz können 8 Gruppen a 4 Mitglieder arbeiten)
- URL: https://www01.bw.hs-offenburg.de/[studientgang] z.B. lh, bw, wi/wp[XY] => XY entspricht der WordPress-Instanz (01, 02 bis 03)
- Beispiele für das Frontend:
https://www01.bw.hs-offenburg.de/bw/wp01
https://www01.bw.hs-offenburg.de/lh/wp01
https://www01.bw.hs-offenburg.de/wi/wp01 - Beispiele für das Backend:
https://www01.bw.hs-offenburg.de/bw/wp01/wp-admin/
https://www01.bw.hs-offenburg.de/lh/wp01/wp-admin/
https://www01.bw.hs-offenburg.de/wi/wp01/wp-admin/ - User: administrator
- Pass: Gengenbach123!
- Alle benötigten Dateien finden Sie direkt in den Medien-Bereich von WordPress
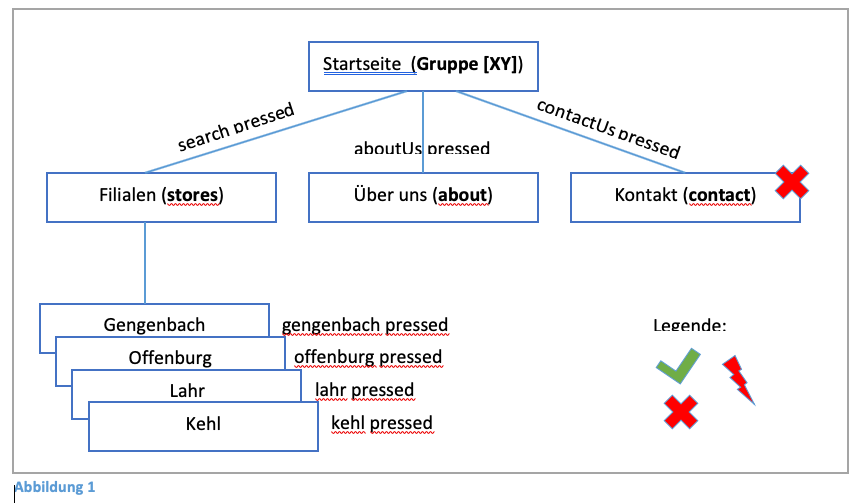
- Abbildung 1 zeigt grafisch den Zusammenhang der einzelnen Seiten.
- Studieren Sie Ihre Website in die Websites des Web-Designs und markieren Sie in der Abbildung 1:

- Welche Seiten sind komplett?
- Welche Seiten fehlen noch (müssen noch realisiert werden)?
- Welche Seiten sind unvollständig (müssen noch ergänzt werden)?
- Auf den folgenden Seiten finden Sie „Schnappschüsse“ zum Web-Design der einzelnen Seiten.
Aufgabe 2: Design und Realisierung einer Web-Applikation
Realisieren Sie die Web Applikation, d.h. realisieren Sie
- die fehlenden HTML-Seiten
- die unvollständige Seiten gemäß der Vorgabe, wie im Folgenden beschrieben
Beachten Sie die Abbildungen auf den folgenden Seiten! Dort finden Sie eine Beschreibung der Navigationsleiste der Startseite sowie verschiedene Schnappschüsse an die Sie sich zu halten haben. Betrachten Sie die Schnappschüsse als Vorgabe für das Projekt.
Bei einigen Seiten haben Sie völlige Gestaltungsfreiheit (im Anhang gibt es dazu keine Design-Vorgabe). Seien Sie kreativ und entwickeln Sie für fehlende Seiten (ohne Designvorgabe auf den folgenden Seiten) eigene Ideen!
Anmerkungen:
- Weblinks lassen sich nur auf bestehende Websites verlinken.
- Die Seite für den Datenschutz/Impressum ist eine zentrale Seite für die gesamte Internetseite wp[XY]
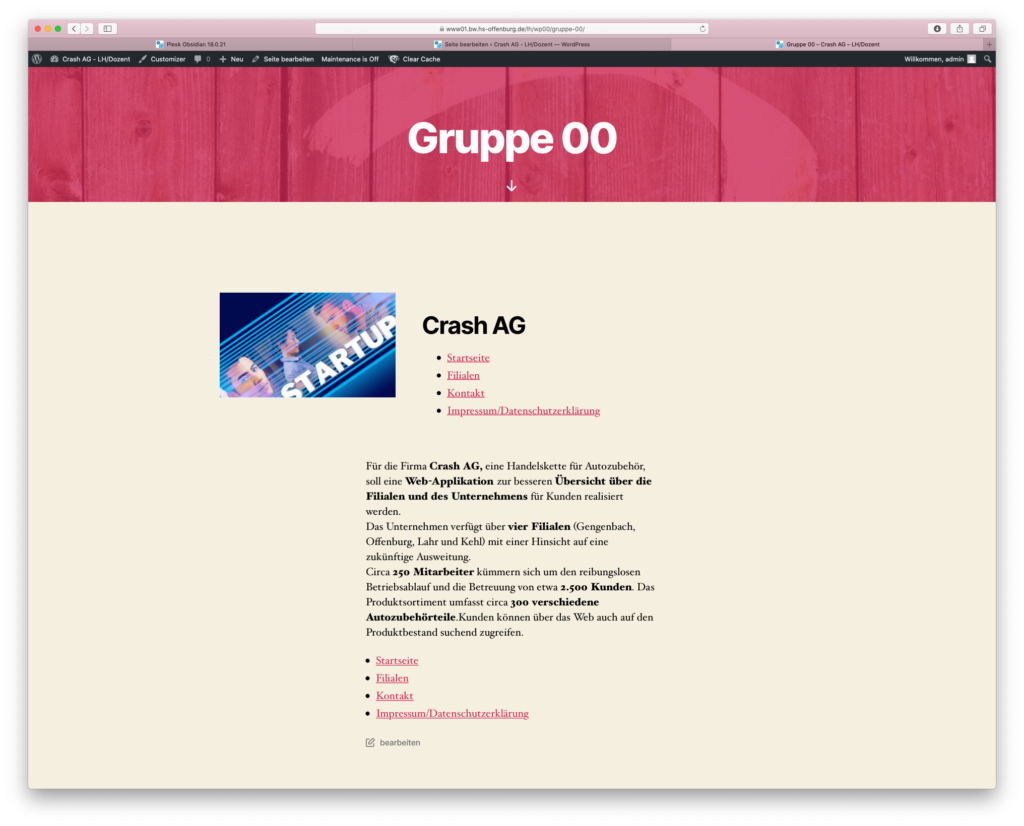
2.1 Startseite
Sie hat den Namen Gruppe [XY] und hat neben zusätzlichen Informationen im Kopfteil folgende Hyperlinks:
- Startseite / Home
Ein Link zur Startseite „Gruppe [XY]“ - Über Uns / About
Hierüber erhält der Kunde Informationen über den das Unternehmen (Adresse, Telefonnummer, etc.) - Kontakt / Contact
Hierüber erhält der Kunde Informationen über den Immobilienhändler (Adresse, Telefonnummer, etc.) und kann zudem über das Kontaktformular in Verbindung treten. - Filialen / Stores
Hierüber erhält der Kunde eine Übersicht der Filialen mit weiteren Details dazu. - Impressum / Datenschutz
Es handelt sich hierbei um eine zentrale Seite für die gesamte Website.

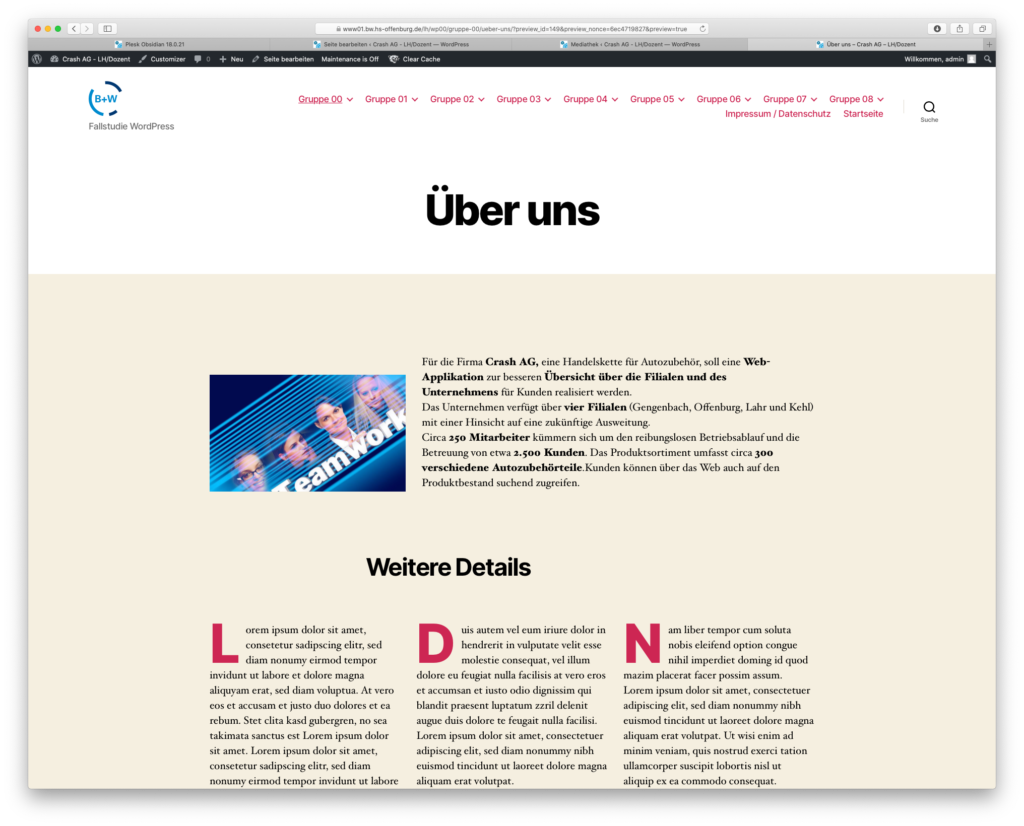
2.2 Unternehmen
Diese Seite hat den Namen „Über uns / about us„. Sie beinhaltet alle firmenrelevanten Informationen über die Unternehmenstätigkeit, die Angestellten, die Kunden und die Produkte. Zusätzlich können Sie die gegebenen Audio- und Videoelemente sinnvoll in die Website integrieren.

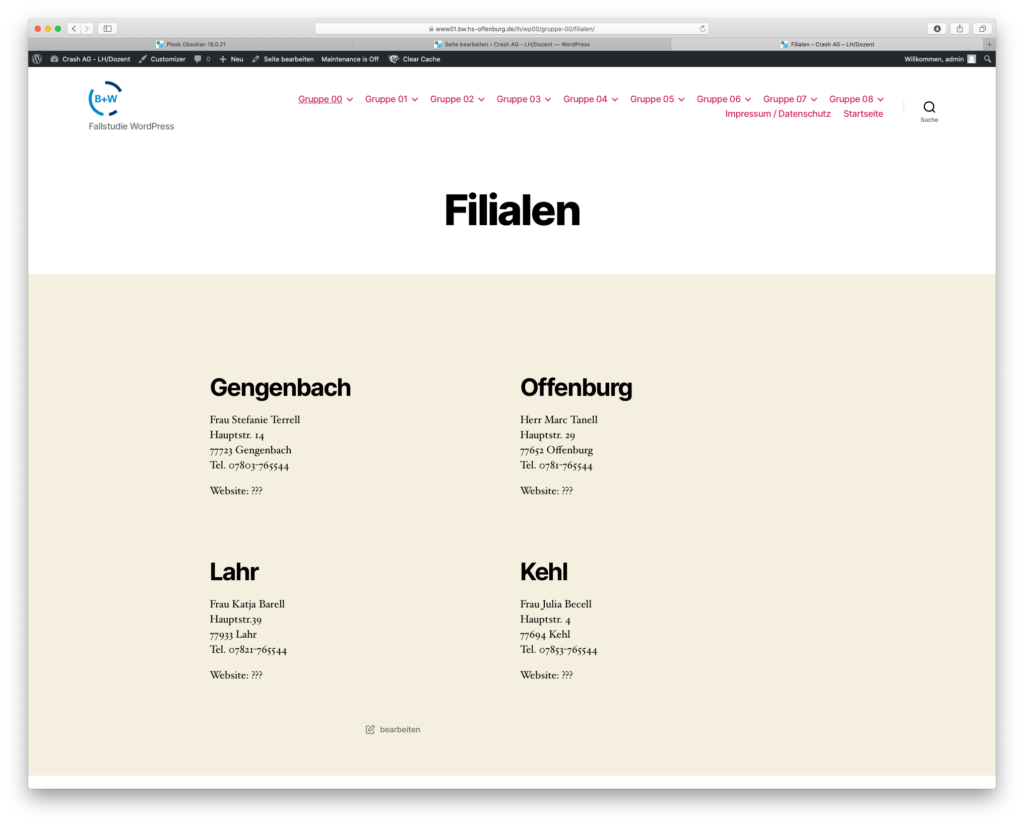
2.3 Filialsuche
Diese Seite hat den Namen „Filialen„. Von dieser Übersicht gelangt man zu den einzelnen Filialseiten (Optional) des Unternehmens.
Eine einfache Übersicht in Form von Spalten ist ausreichend.

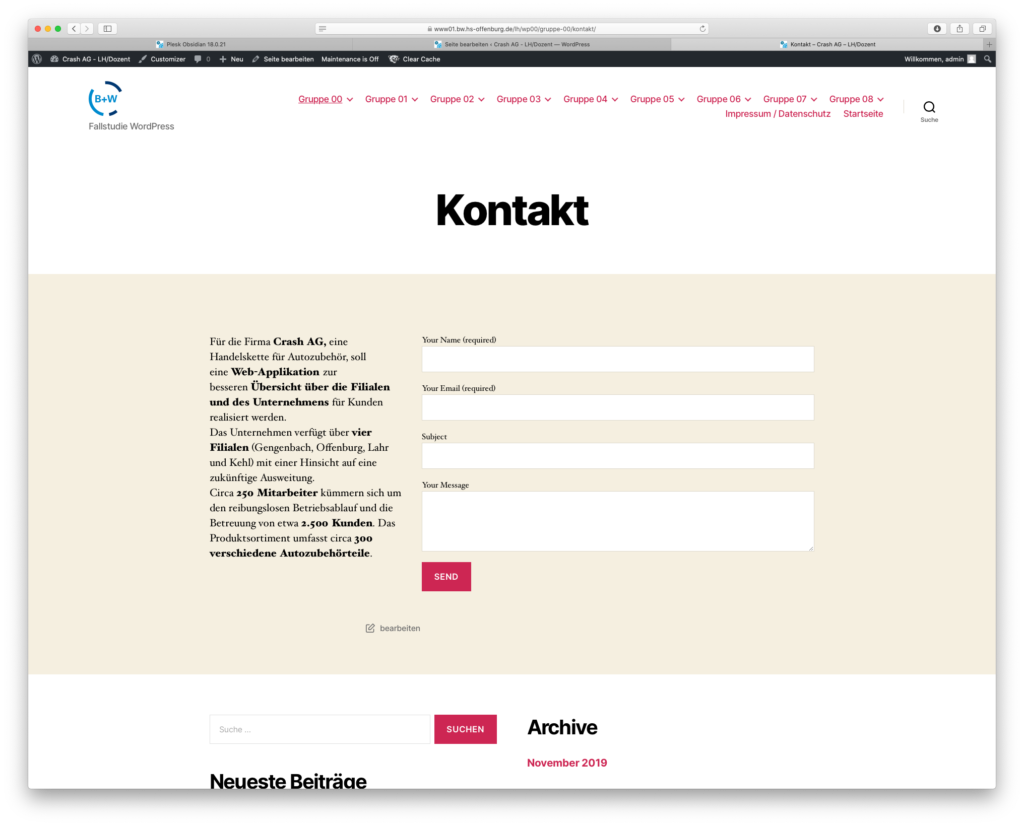
2.4 Kontakt
Zum Unternehmen gibt es eine zentrale Kontaktseite mit der Möglichkeit über ein zu erstellendes Kontaktformular mit dem Unternehmen in Verbindung zu treten.
Studieren Sie das Konzept des vorinstallierten PlugIns „Formulare“ in der Seitenleiste und integrieren Sie dieses mit Hilfe der sogenannten ShortCodes.

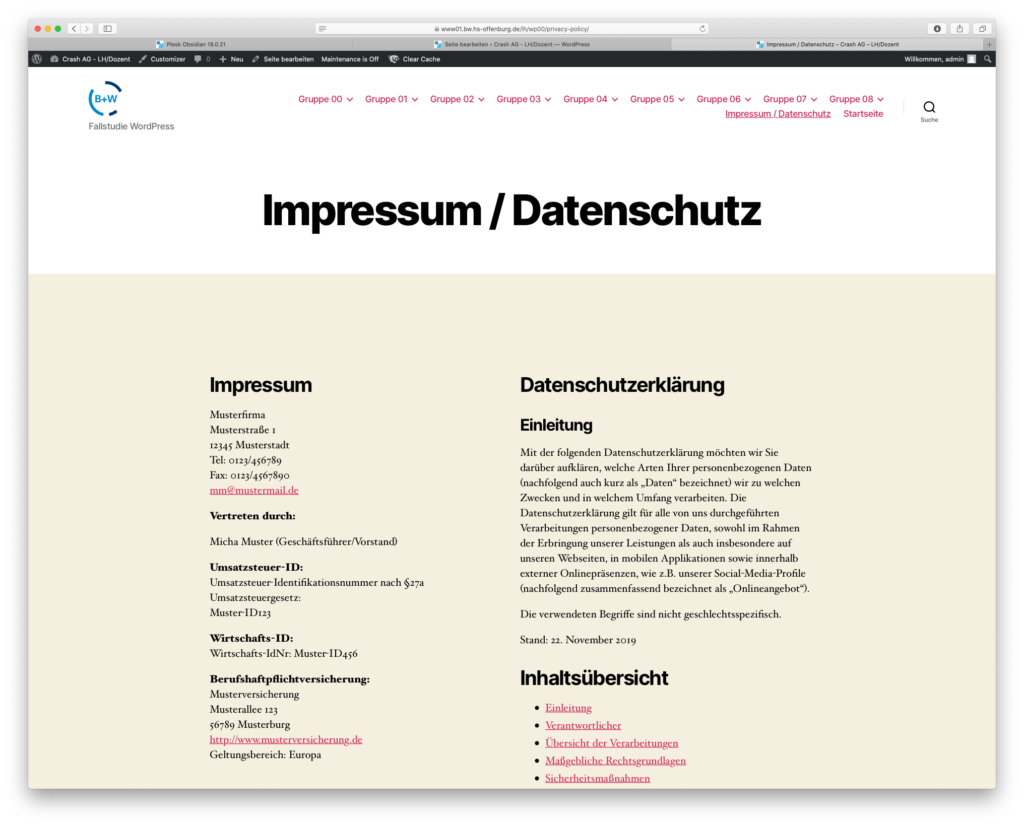
2.5 Impressum / Datenschutz
Realisieren Sie mit Hilfe der von WordPress vordefinierten Seite das Impressum und den Datenschutz und verlinken Sie diese im Fußteil der Website. Verwenden Sie zur Anordnung dieser beiden unterschiedlichen Inhalte Spalten.
Spezifikationen (Impressum)
Nutzen Sie hierfür einen kostenfreien Generator z.B.: hensche.de/impressumsgenerator.jsp
- Verwenden Sie Beispieldaten
- Inkl. der üblichen Haftungsausschlüsse bei Inhalten.
Spezifikationen (Datenschutz)
Nutzen Sie hierfür einen kostenfreien Generator z.B.: datenschutz-generator.de
- Verwenden Sie Beispieldaten (z.B. für eine GmbH)
- Inkl. der Nutzungsmöglichkeit für ein Kontaktformular, Analytiksystemen und anderen relevanten externen Datenverarbeitern.